|
|
Carbide.ui Theme Edition |
|
| | Просмотров: 2365 | |
|
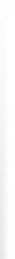
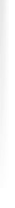
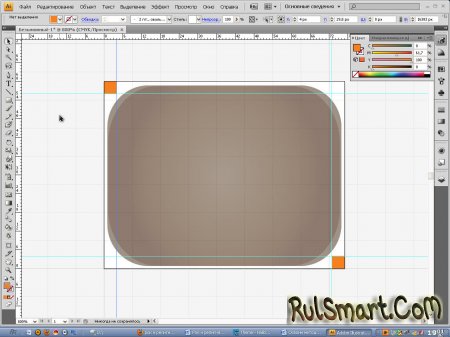
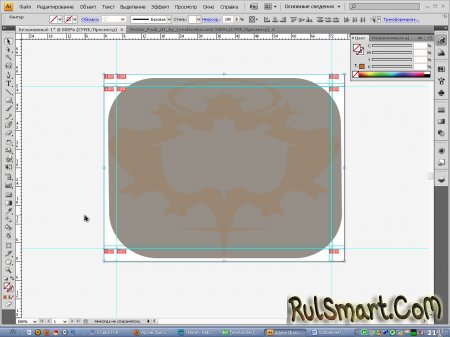
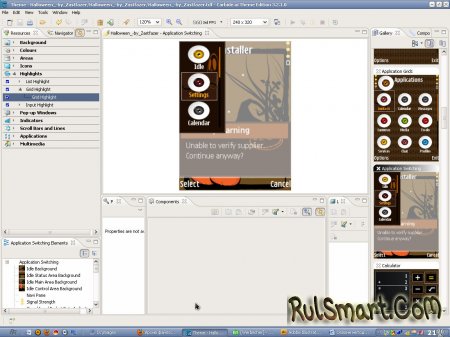
Объяснений будет мало, поэтому смотрим на скрины. 1. Рисуем курсор нужного размера (у меня будет маленький курсор из меню 77*60 пикселов). 2. Рисуем 2 квадрата (в данном случае 4*4) и ставим на противоположных концах курсора. 3. Кликаем правой кнопкой мыши по незадействованному пространству и выбираем *показать линейку*. Перетаскиваем линии на квадраты. 4. Удаляем квадраты. Выделяем всю фигуру и идём в меню: 1. объект – фрагменты – обрезать по монтажной области и 2. объект – фрагменты – создать по направляющим. Так должно получиться: 5. Далее сохраняем: файл – сохранить для WEB и устройств; справа сверху меняем значение GIF на SVG. При сохранении в папку выбираем: только изображения gif. Получаем папку с 9-ю элементами. 6. Как это смотрится в теме (не люблю круглые элементы, поэтому для себя сделала квадратный): | |